Chapter 1:
Write a Python function
Let’s start by creating an app and writing some Python code. We’ll write a Python function that emails us some feedback.
Step 1: Create an app
Log in to Anvil and click ‘Create a new app’. Choose the Material Design theme.

First, name the app. Click on the name at the top of the screen and give it a name.

Step 2: Add a Server Module
We’ll write our function in a Server Module. Anything you can do in Python you can do in a Server Module.
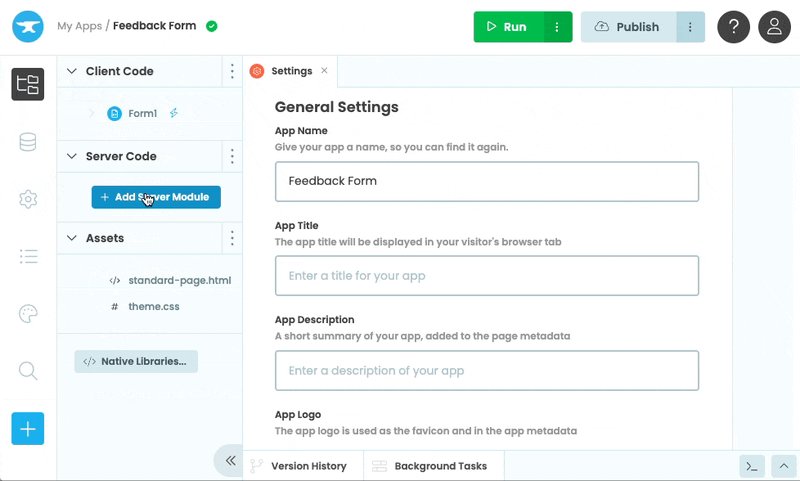
Create a Server Module by selecting the App Browser ![]() in the Sidebar Menu and clicking ‘+ Add Server Module’.
in the Sidebar Menu and clicking ‘+ Add Server Module’.

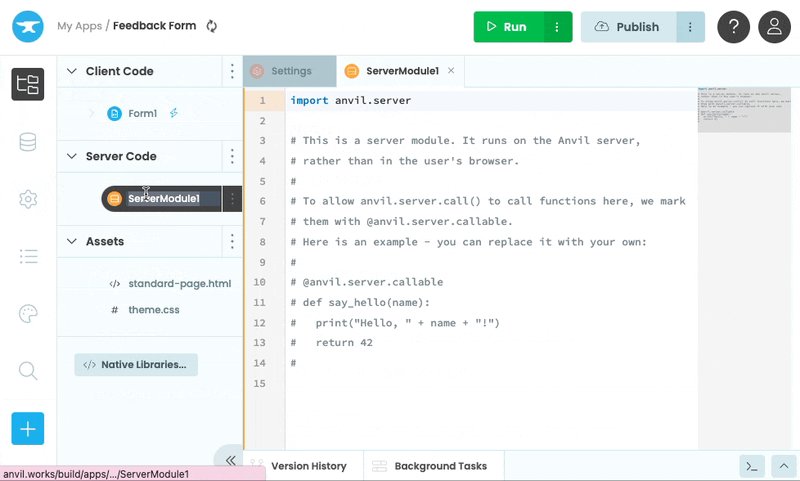
Adding a Server Module
Step 3: Create a function to email yourself
We’ll write a server function to email us feedback using Anvil’s built-in Email Service.
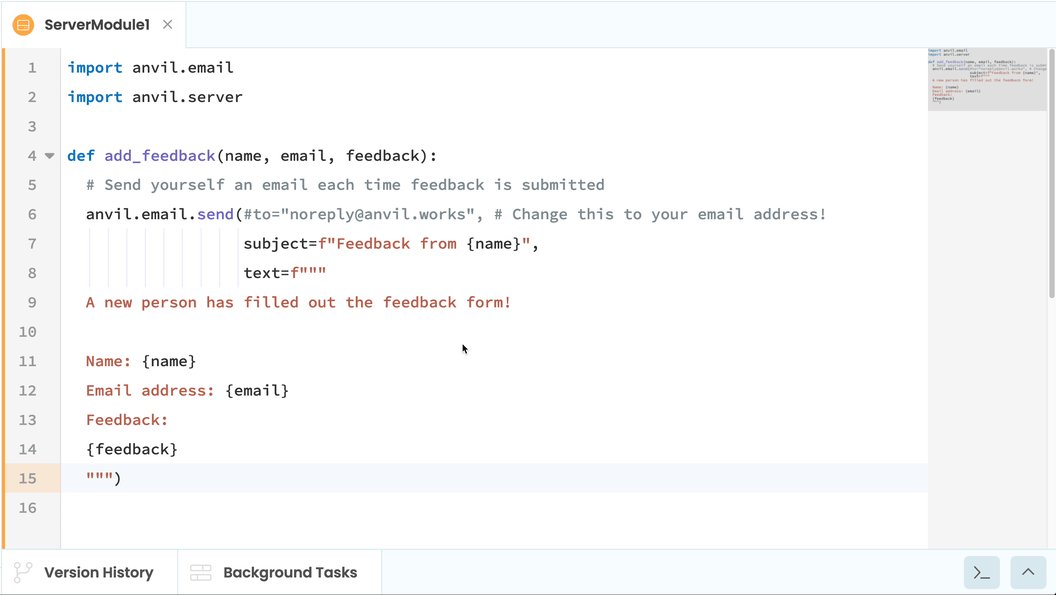
Let’s add this function to our Server Module:
def send_feedback(name, email, feedback):
# Send yourself an email each time feedback is submitted
anvil.email.send(#to="noreply@anvil.works", # Change this to your email address and remove the #!
subject=f"Feedback from {name}",
text=f"""
A new person has filled out the feedback form!
Name: {name}
Email address: {email}
Feedback:
{feedback}
""")In order for anvil.email.send to work, we need to add the Email Service. Select the blue ‘+’ button in the sidebar menu to open the list of available services. Then, click on the ‘Email’.

Add a service

Select the Email Service
Step 4: Test your function
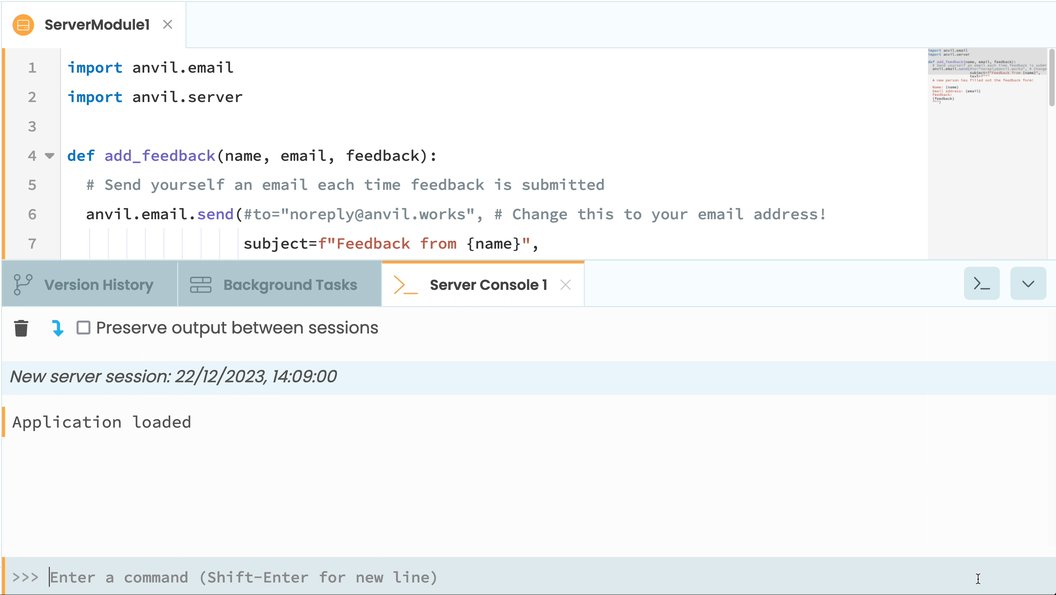
We’ll test our function using Anvil’s built-in REPL. On the right of the editor’s Bottom Panel, select the “Launch Server REPL” button ![]() .
.
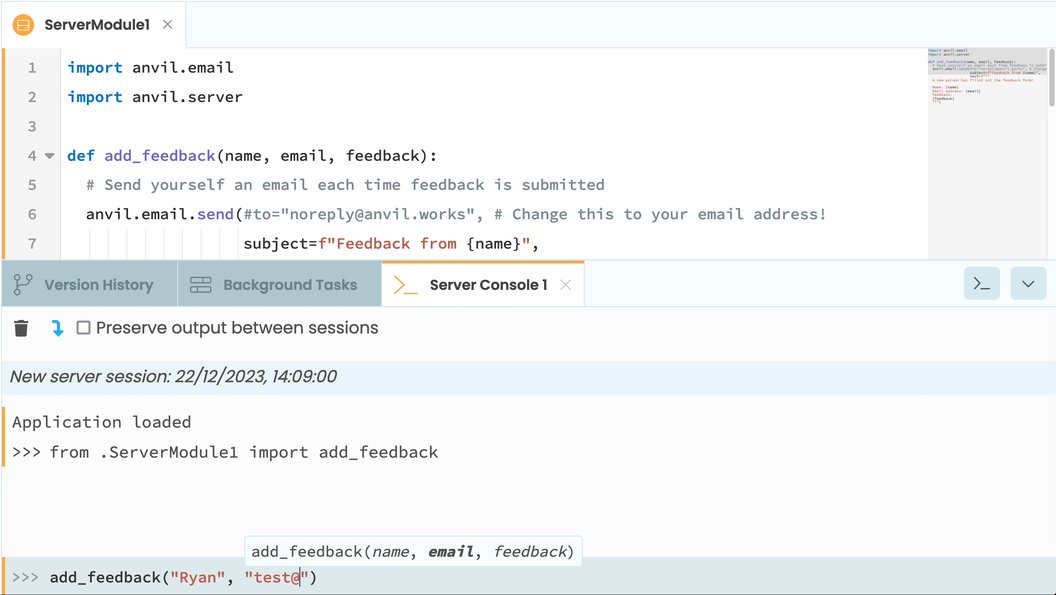
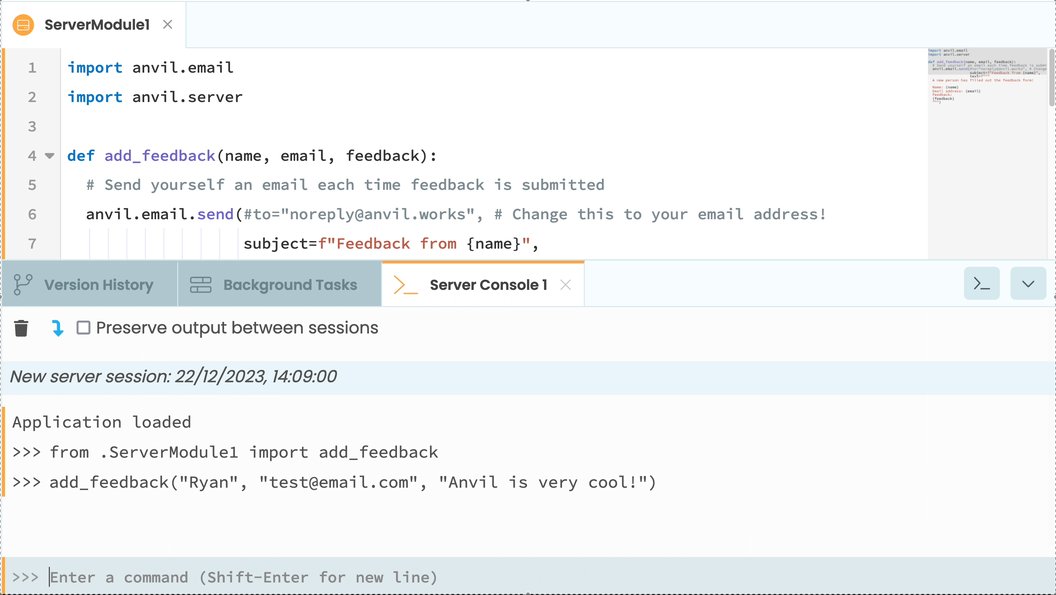
This will open a server console which is a Python interpreter, very similar to what you’d use on your own machine. To test our function, we’ll import the function from our server module and then run our function feeding it some dummy data:
from .ServerModule1 import send_feedback
send_feedback("Ryan", "test@email.com", "Anvil is super cool!")
You’ll notice Anvil’s built-in autocomplete helping you find the server module and function. Hit enter and you’ll receive an email at the address with which you registered on Anvil!
In Chapter 2, we’ll create a UI that uses our feedback function.
 By
By